Contents
Step1.準備 Spring Bootアプリケーションを作成する
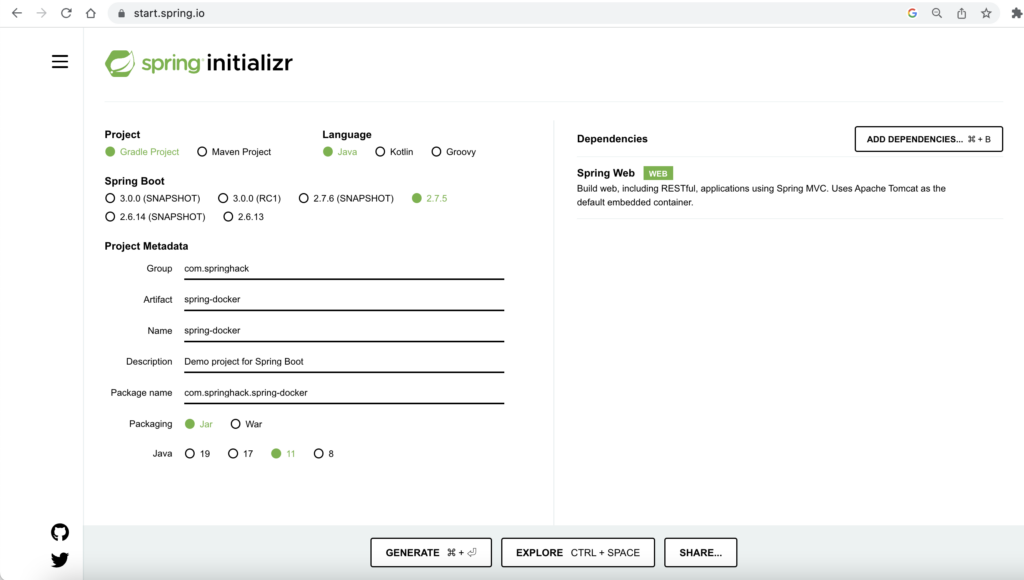
SpringInitializrで新規プロジェクトを作成し、動作確認を行います。

Spring Webだけを選択しました。
次に、IDEで適当なコントローラーを作成します。
ここでは、パス"/"に対して、「Hello Spring-Docker!」をレスポンスする簡易なものです。
package com.springhack.springdocker;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/")
public class IndexController {
@RequestMapping
public String index() {
return "Hello Spring-Docker!";
}
}コードを書いたら、Gradle bootRunにより起動して、ブラウザからアクセスして、動作確認を行なってください。

Step2.SpringBootプロジェクトをDockerイメージ化する
「dockerでSpringBootを起動する」を参考に、Dockerイメージを作成します。
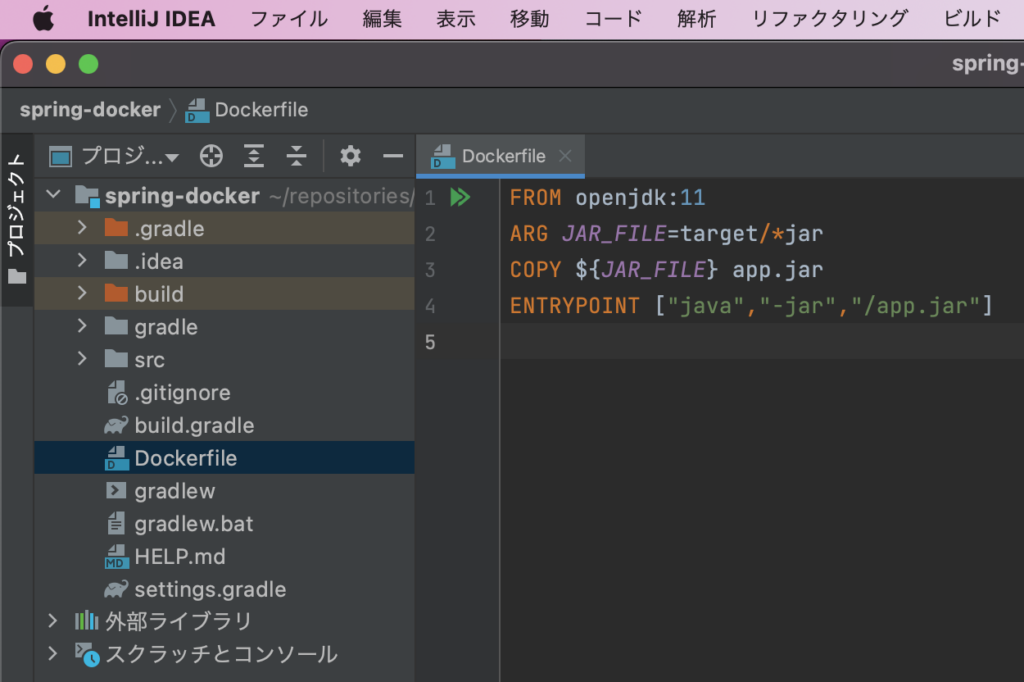
プロジェクトルートにDockerfileを作成します。
FROM openjdk:11
ARG JAR_FILE=target/*jar
COPY ${JAR_FILE} app.jar
ENTRYPOINT ["java","-jar","/app.jar"]ここまでで、このようになっています。

動作確認時のbootRunで、build/lib配下に.jarが作成されていると思いますが、ない人はGradle booJarで.jarを作成してください。
次に、Dockerイメージを作成します。
spring-docker % docker build --build-arg JAR_FILE=build/libs/\*.jar -t spring-docker .
[+] Building 39.6s (8/8) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => naming to docker.io/library/spring-docker 0.0s
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix themエラーが出てなければOKです。
docker iamge ls でイメージが作成されていることを確認してください。
% docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
spring-docker latest ef2935f9fe8f 2 minutes ago 663MBイメージをもとにコンテナを起動して、イメージが正常に使用できるか確認します。
% docker run -p 80:8080 spring-docker
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.7.5)
2022-10-30 03:09:52.777 INFO 1 --- [ main] c.s.s.SpringDockerApplication : Starting SpringDockerApplication using Java 11.0.16 on 1a314c8c8ad4 with PID 1 (/app.jar started by root in /)
2022-10-30 03:09:52.779 INFO 1 --- [ main] c.s.s.SpringDockerApplication : No active profile set, falling back to 1 default profile: "default"
2022-10-30 03:09:53.258 INFO 1 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized with port(s): 8080 (http)
2022-10-30 03:09:53.263 INFO 1 --- [ main] o.apache.catalina.core.StandardService : Starting service [Tomcat]
2022-10-30 03:09:53.263 INFO 1 --- [ main] org.apache.catalina.core.StandardEngine : Starting Servlet engine: [Apache Tomcat/9.0.68]
2022-10-30 03:09:53.306 INFO 1 --- [ main] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring embedded WebApplicationContext
2022-10-30 03:09:53.306 INFO 1 --- [ main] w.s.c.ServletWebServerApplicationContext : Root WebApplicationContext: initialization completed in 497 ms
2022-10-30 03:09:53.485 INFO 1 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8080 (http) with context path ''
2022-10-30 03:09:53.491 INFO 1 --- [ main] c.s.s.SpringDockerApplication : Started SpringDockerApplication in 0.942 seconds (JVM running for 1.151)正常にコンテナが起動できたら、ブラウザからアクセスして動作確認します。

gradle bootRunで起動した時と同じ画面が表示できていればOKです。
Step3.DockerイメージをAWS ECRにプッシュする
次に、作成したDockerイメージをAWS ECRにプッシュしましょう。
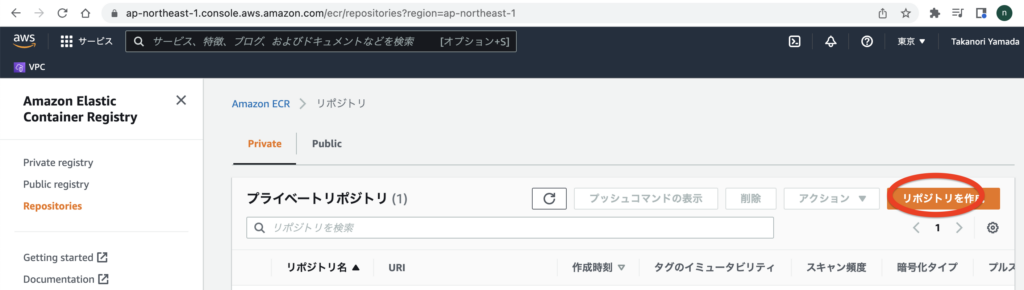
AWSにアクセスして、ECRの「リポジトリを作成」を押します。

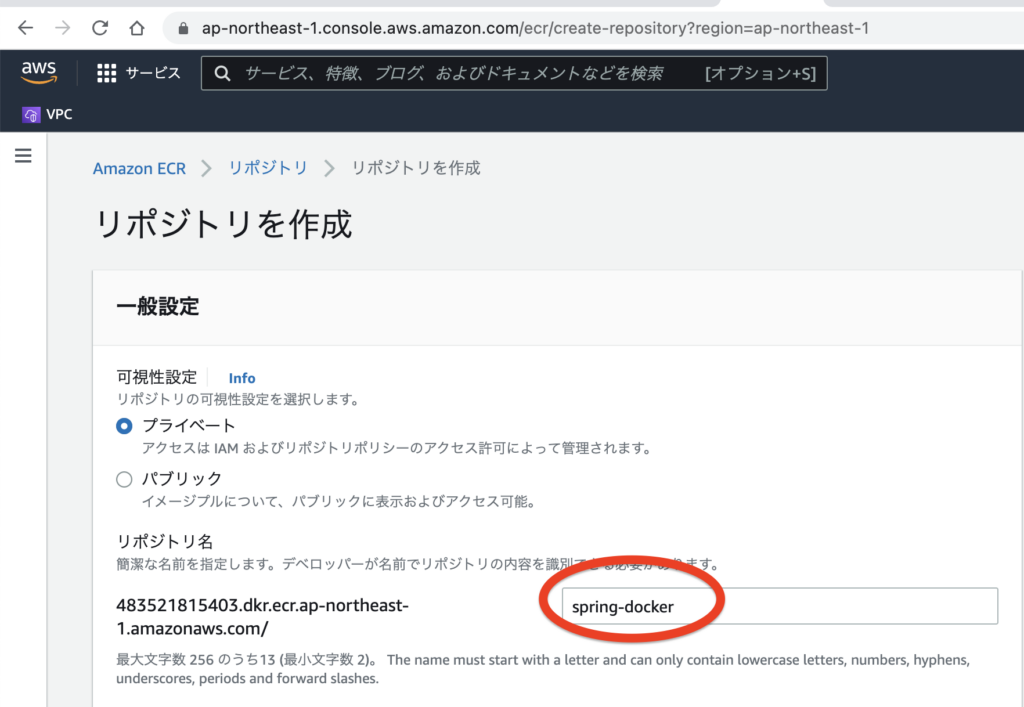
プライベートなリポジトリを作成します。

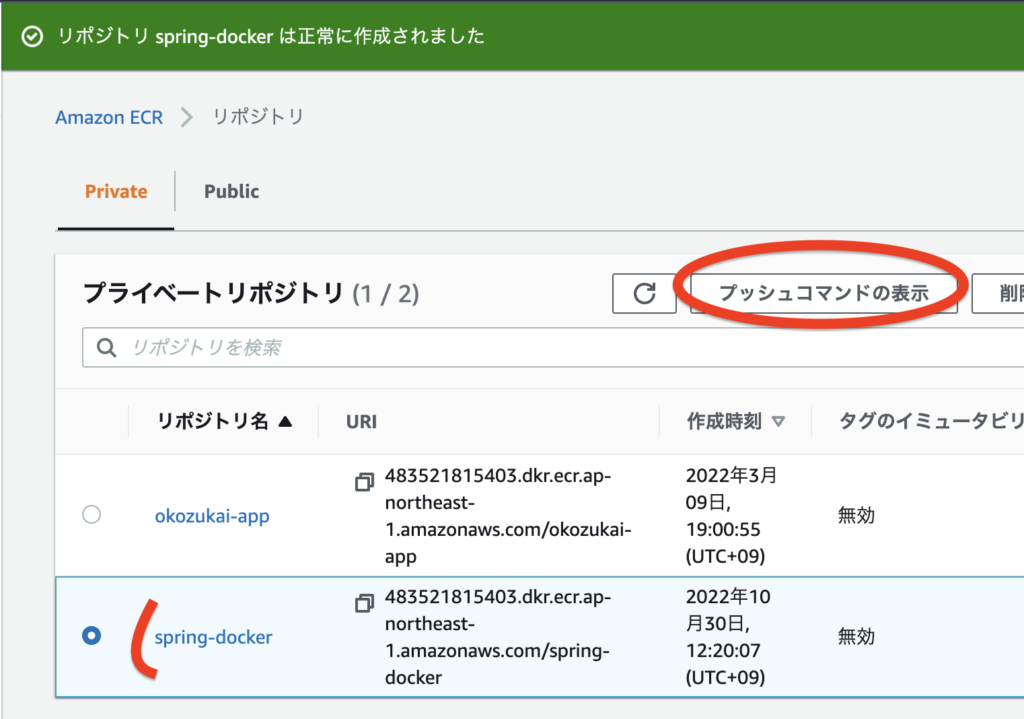
正常に作成されたら、「プッシュコマンドの表示」を押します。

プッシュコマンドが表示されるので、その通りにターミナルからコマンド実行していきます。
spring-docker % aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin 4835XXXX403.dkr.ecr.ap-northeast-1.amazonaws.com
WARNING! Your password will be stored unencrypted in /Users/username/.docker/config.json.
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-store
Login Succeeded
spring-docker % docker tag spring-docker:latest 483521815403.dkr.ecr.ap-northeast-1.amazonaws.com/spring-docker:latest
spring-docker % docker push 483521815403.dkr.ecr.ap-northeast-1.amazonaws.com/spring-docker:latest
The push refers to repository [483521815403.dkr.ecr.ap-northeast-1.amazonaws.com/spring-docker]
cac5dff30a60: Pushed
bd245ec49ee5: Pushed
latest: digest: sha256:20cfdb8453e53bd165dfa3fb4d22482bcf52bcd24e686be4b91d9b5aaf40f003 size: 2007コマンドを終えたら、ECRの画面上に反映されているか確認します。

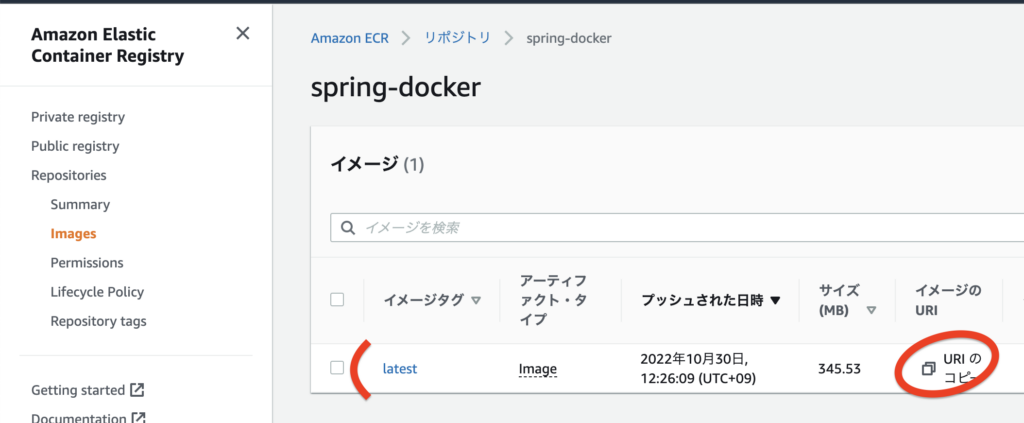
イメージが表示されていればOKです。
URIのコピーを押して、ECRリポジトリのURIを控えておいてください。
ECRの費用
ECRには費用がかかるので、使い終えたら削除してください。
https://aws.amazon.com/jp/ecr/pricing/
- プライベートリポジトリまたはパブリックリポジトリに保存されたデータのストレージは、GB/月あたり 0.10USD です。
- プライベートリポジトリから転送されたデータ:最初の 9.999 TB/月 0.114USD/GB
Step4.AWS ECSでコンテナを起動する
いよいよECSでコンテナを起動します。
あと一歩なので頑張ってください。
4-1.クラスターの作成
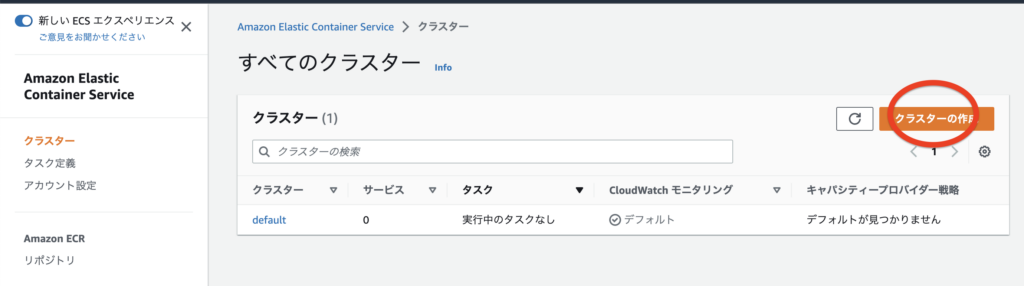
Amazon Elastic Container Service>クラスター の「クラスターの作成」を押して、ECSクラスターを作成します。

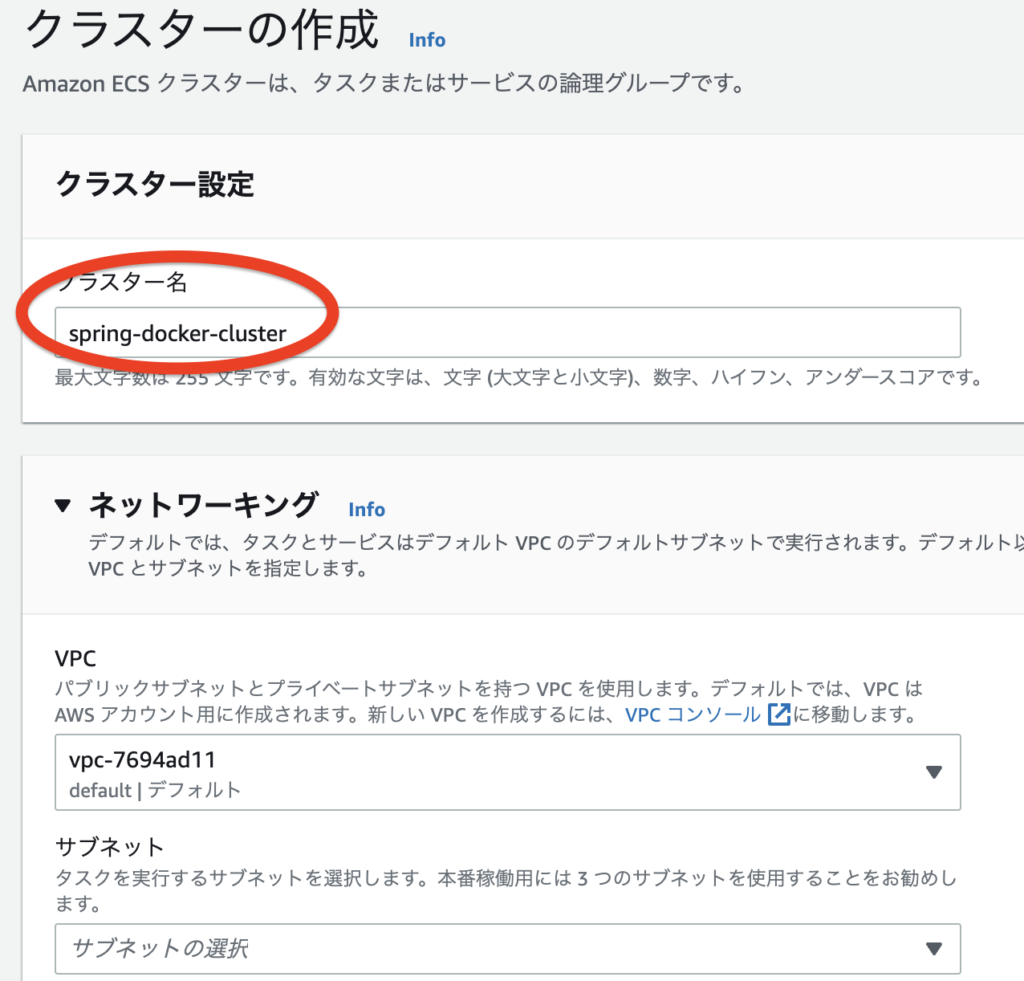
クラスター名は任意のクラスター名を入力します。

ネットワーキングの項目は、本番では適切なネットワークおよびサブネットを指定しますが、ここではデフォルトを使用します。

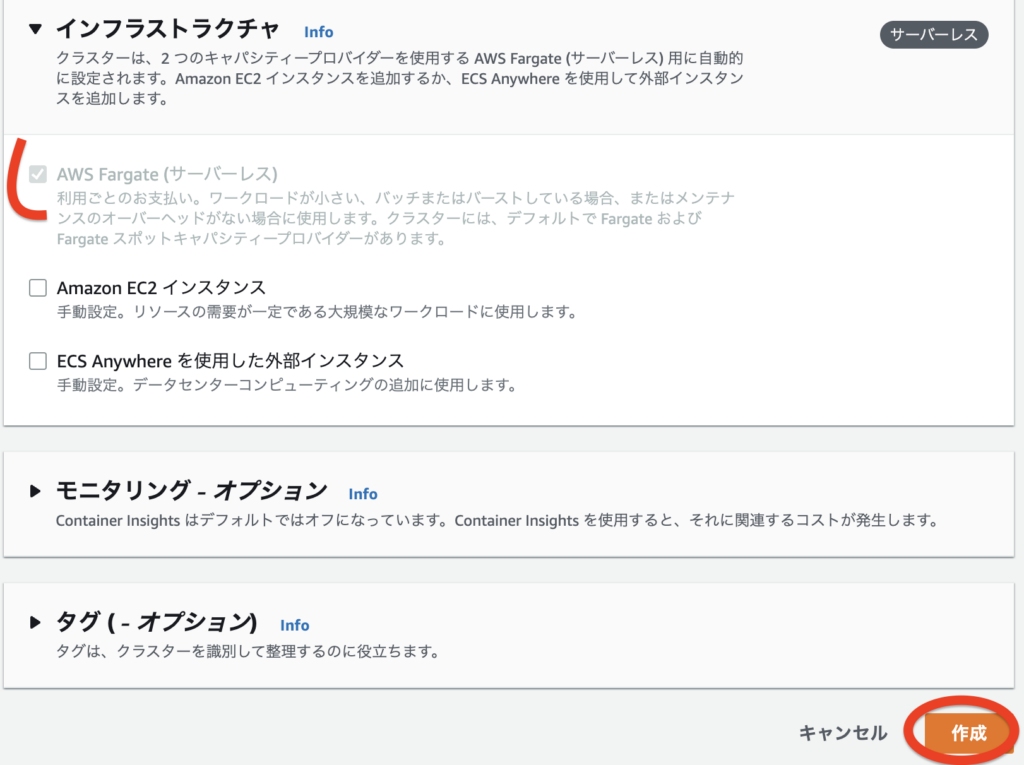
インフラストラクチャはFargateのままでOKです。
作成を押してください。

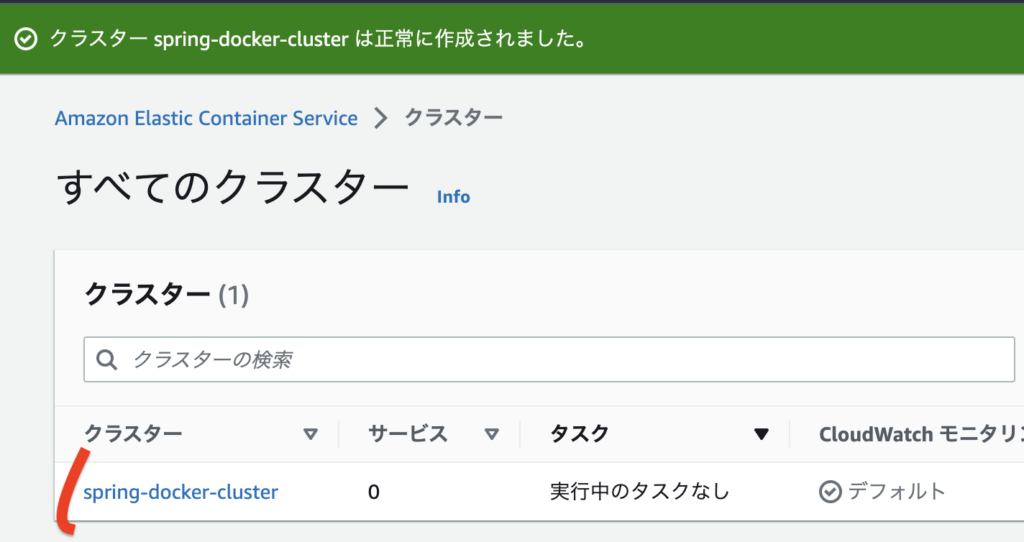
作成したクラスターが一覧に表示されていればOKです。
4-2.タスク定義の作成
タスク定義を作成することは、クラスター上で動かすコンテナを定義することです。
Amazon Elastic Container Service>新しいタスク定義の作成に入力していきます。
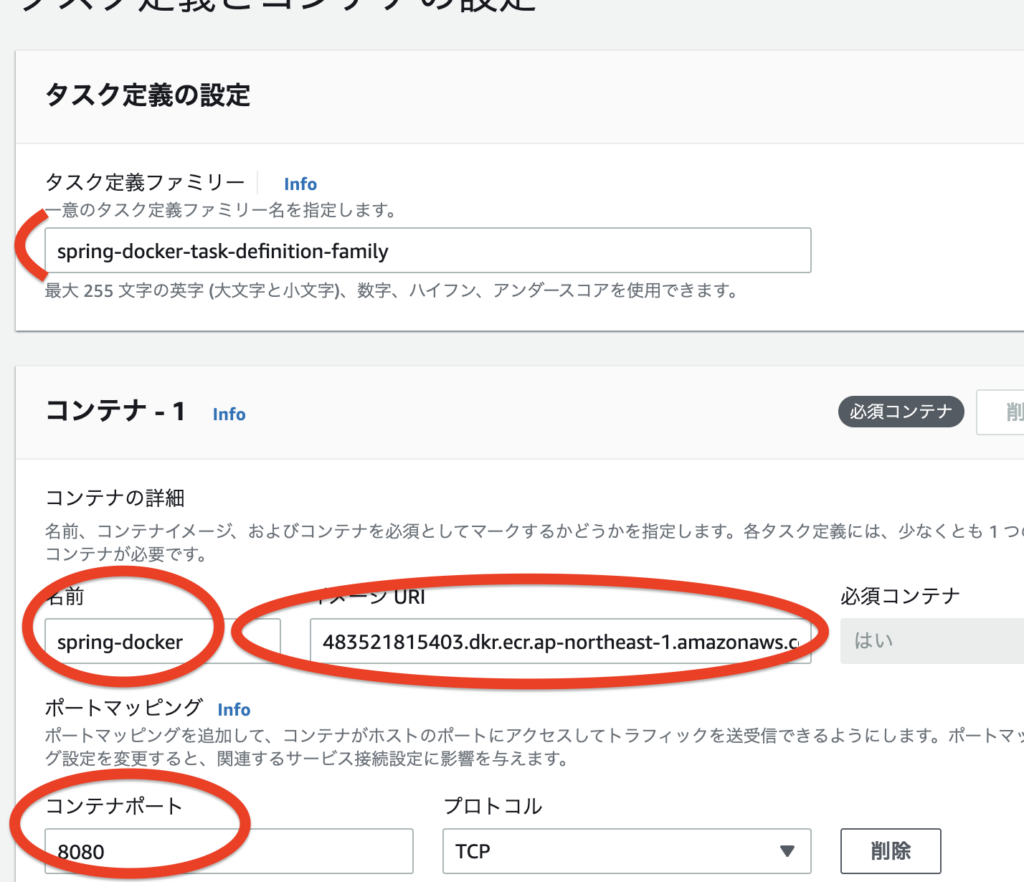
ステップ 1 タスク定義とコンテナの設定は、次のようにします。

タスク定義ファミリーは、適当な名前をつけます。
コンテナの詳細>名前も、適当な名前をつけます。
コンテナの詳細>イメージURIは、ECRのリポジトリのイメージのURIをコピーして貼り付けます。
コンテナの詳細>コンテナポートは、springBootは8080で起動するので「8080」と入力します。
ステップ 2 環境、ストレージ、モニタリング、タグの設定 と、
ステップ 3 確認して作成 はそのままでOKです。
タスク定義の作成を完了してください。

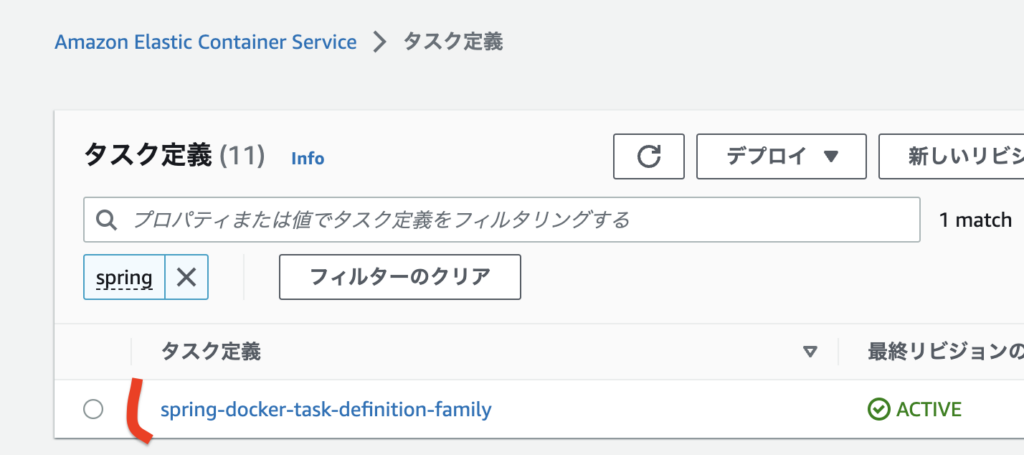
タスク定義の一覧に表示されていればOKです。
4-3.サービスの作成
いよいよ、タスク定義を元に、クラスターにコンテナをデプロイします。
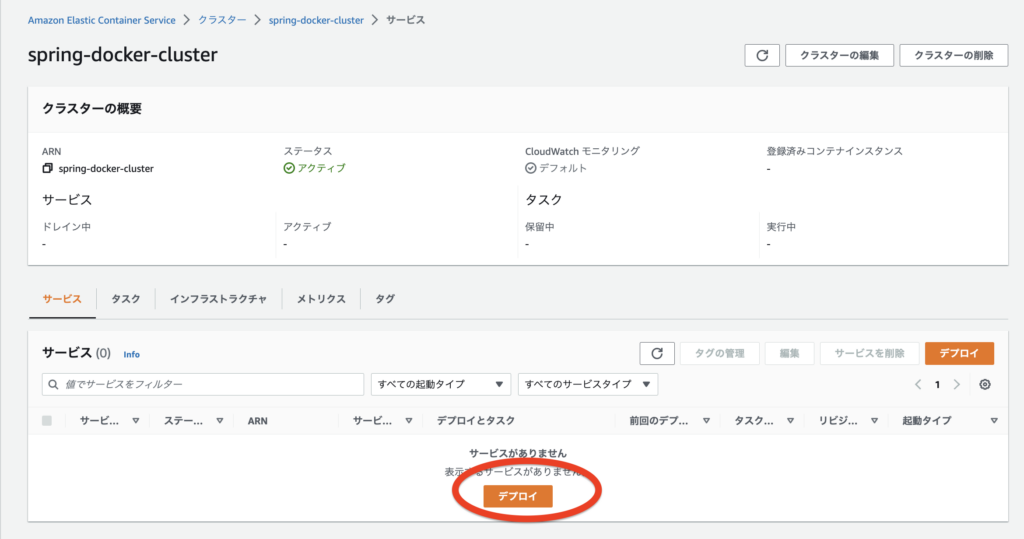
4-1で作成したクラスターの画面から、デプロイを押します。

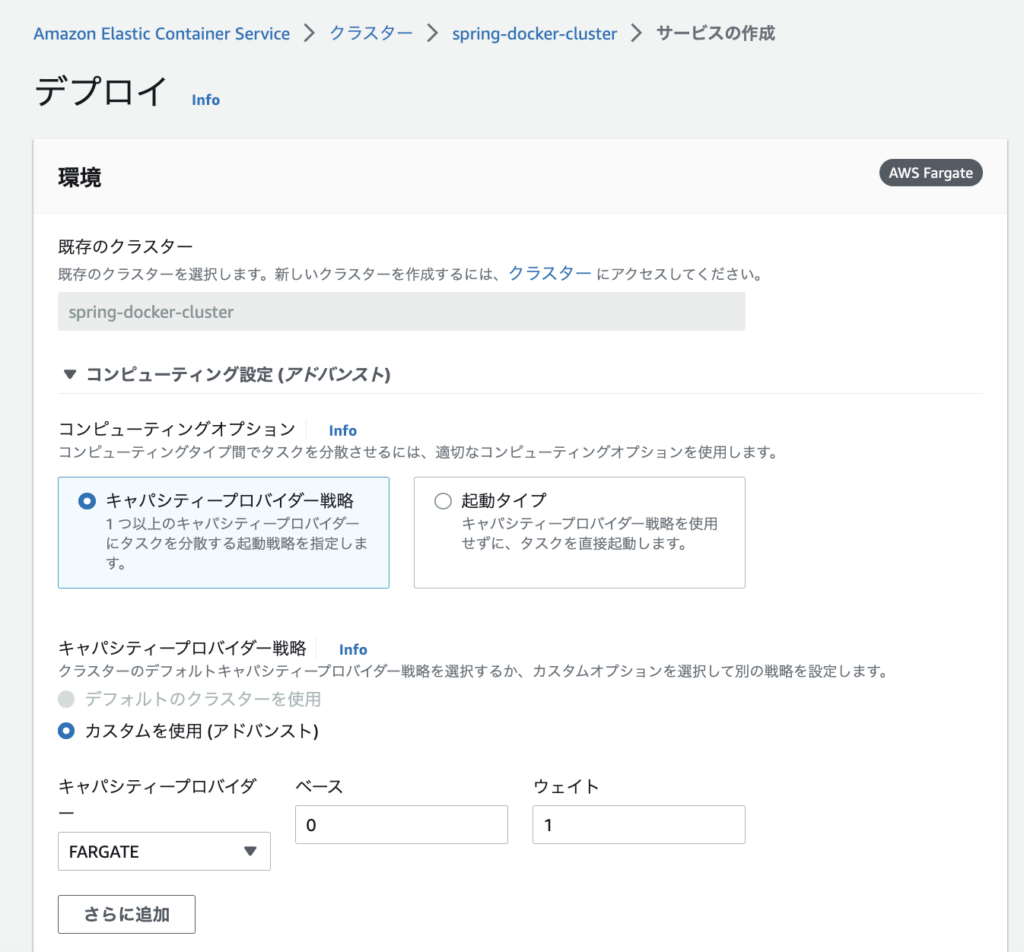
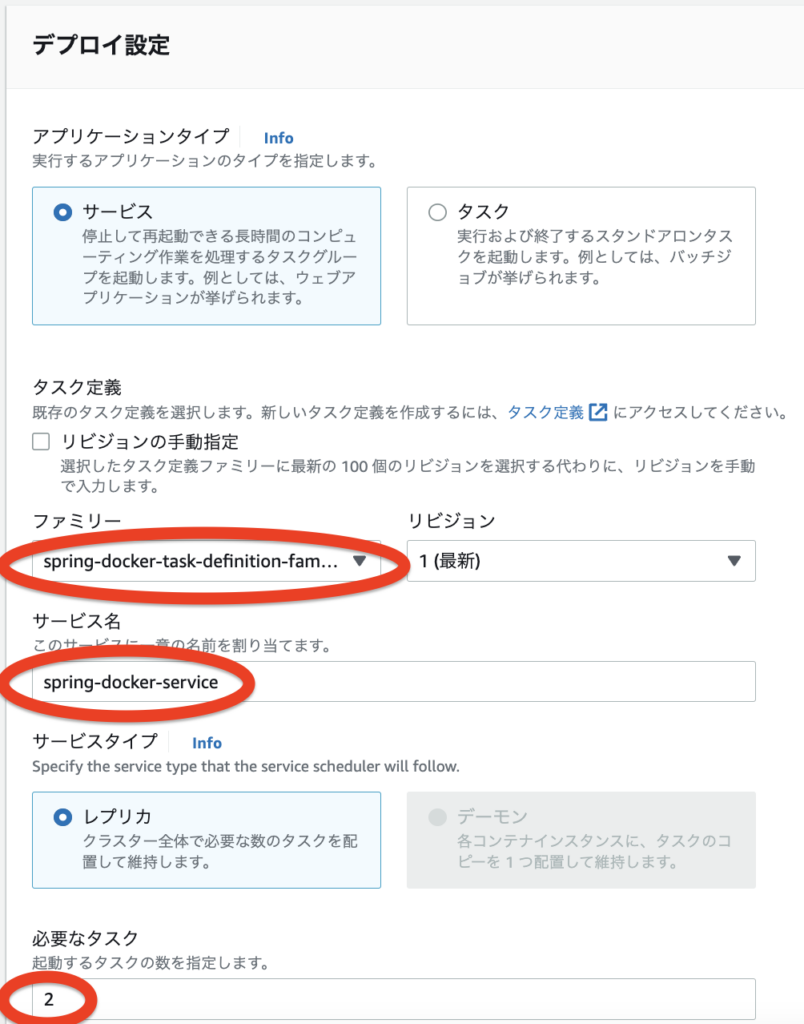
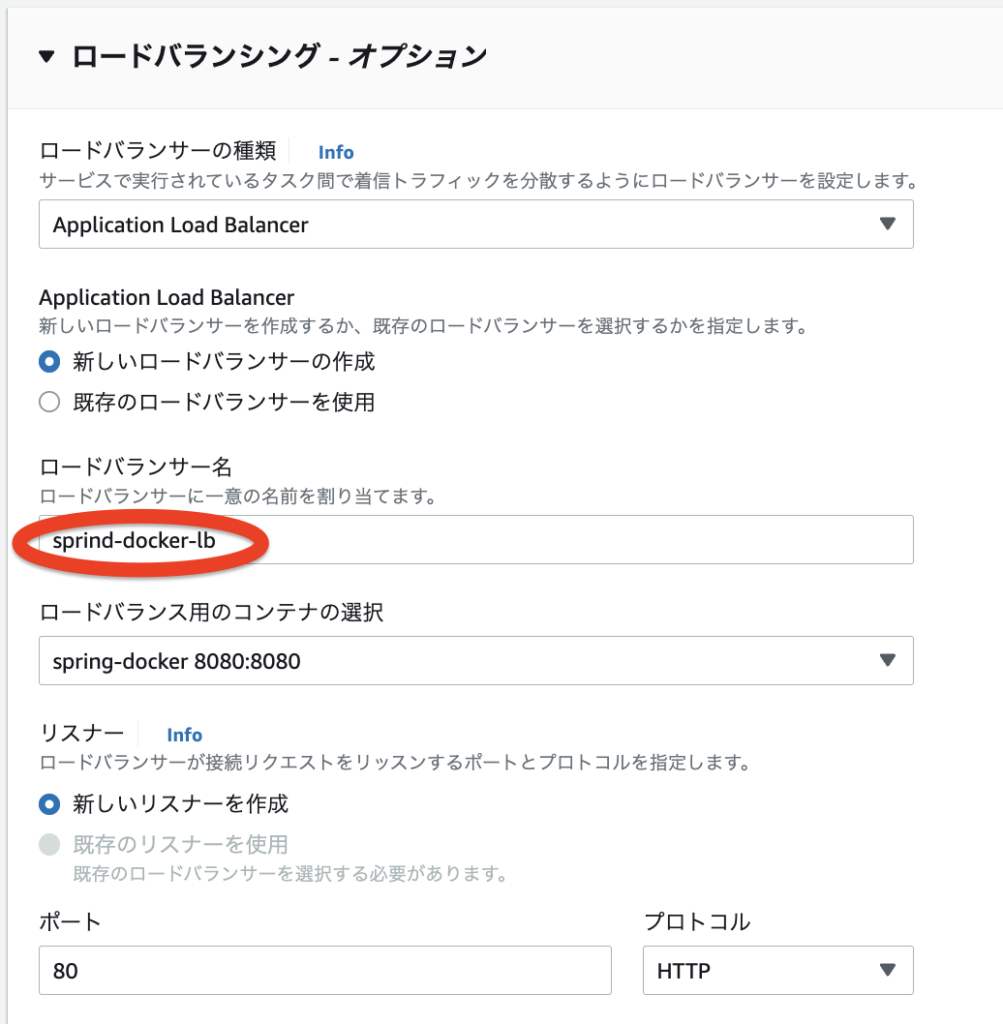
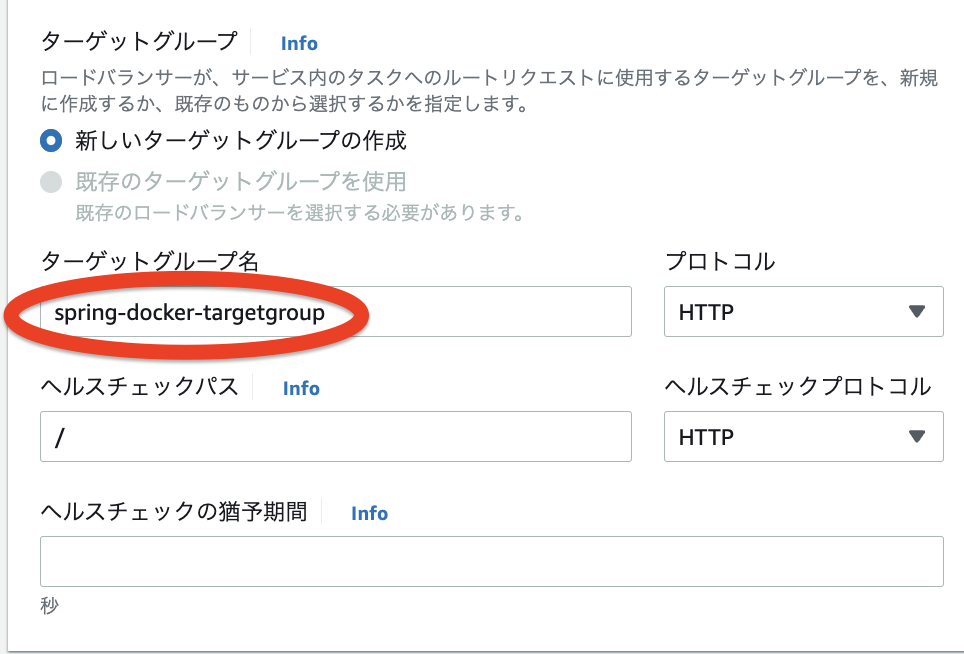
デプロイを設定していきます。




一番下のデプロイを押します。

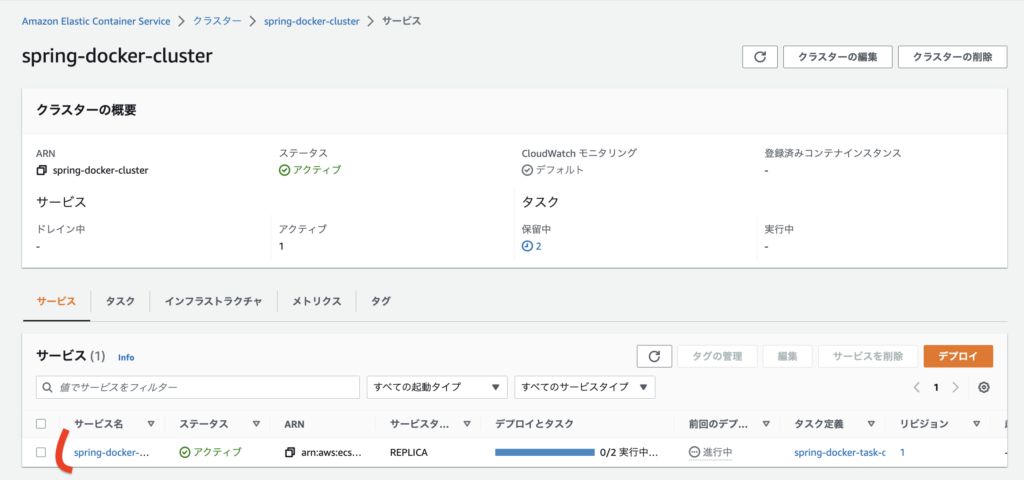
画面上部に、デプロイが進行中と表示されます。
コンテナ起動に数分かかりますので、待ちます。
数分すると、クラスターに対してサービスが表示されています。

サービス名を押してください。