フロントにVue.js、サーバサイドはSpringBootでAPIを構築する。そんな構成のときのセッション管理は、サーバサイドではなくフロントで行うのが一般的です。フロントでセッション管理する方法が、WebStorageです。(初めて見たときはびっくりしました)
Contents
WebStrorageとは?
| 生存期間 | ||
| LocalStorage | ブラウザを閉じてもデータを維持する。 | |
| SessionStorage | ブラウザまたはタブを閉じるとデータは破棄される。 |
LocalStorageの使い方
LocalStorageを宣言する
const storage = localStorage;LocalStorageはJavaScriptに組み込まれているため、ライブラリなどを使用しなくても、"localStorage"プロパティを通して使用できます。
LocalStorageにアイテムを格納する
storage.setItem(key, value);LocalStorageからアイテムを取得する
storage.getItem(key);LocalStorageのアイテムを消す
storage.removeItem(key);
storage.clear(); //すべてのデータを削除SessionStorageの使い方
SessionStorageを宣言する
SessionStorageにアイテムを格納する
SessionStorageのアイテムを消す
WebStorageの中身を確認する方法
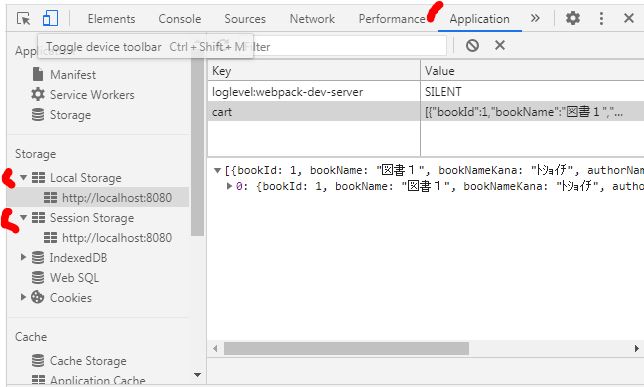
F12キーを押して、ブラウザので開発者ツールを開きます。

クロームの場合、Applicationタブ>Storageを開くと、Local StorageとSession Storage を見ることができます。それぞれドメイン別に管理されていることがわかります。
実際の使い方
キーに対してオブジェクトを格納するようにします。
格納するとき オブジェクトをJSON文字列化して格納する。
const item = JSON.stringify({hoge: "hogehoge"});
session.setItem("key", item);取得するとき JSON文字列をオブジェクトにパースして使用する。
const itemJson = session.getItem("key");
const item = JSON.parse(itemJson);
console.log(item.hoge) // -> hogehoge