Contents
一覧表示画面のサンプル
画面
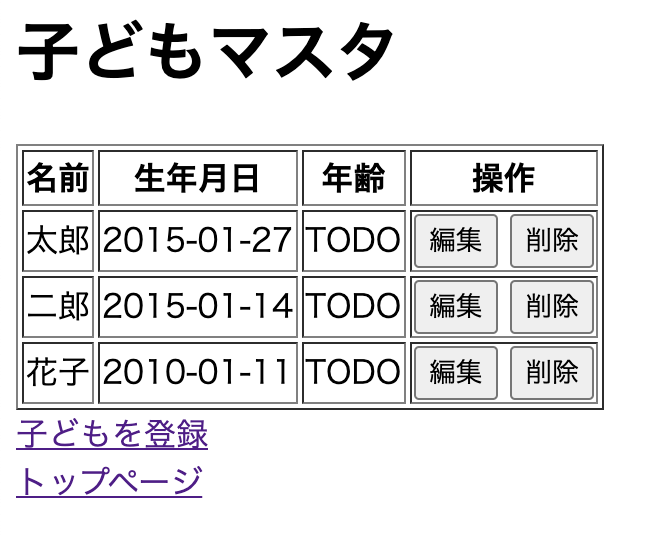
このサンプルコードで、次のような画面を作成します。
一覧表示するだけの簡易な画面になります。

ディレクトリ構成
project-root/src ├── main │ ├── java │ │ └── com │ │ └── springhack │ │ └── okozukaisystem │ │ ├── OkozukaiSystemApplication.java │ │ ├── business │ │ │ └── ChildrenService.java │ │ ├── domain │ │ │ └── Child.java │ │ ├── integration │ │ │ ├── entity │ │ │ │ └── ChildrenEntity.java │ │ │ └── mapper │ │ │ └── ChildrenMapper.java │ │ └── presentation │ │ ├── children │ │ │ ├── ChildrenController.java │ │ │ └── ChildrenControllerHelper.java │ └── resources │ ├── com │ │ └── springhack │ │ └── okozukaisystem │ │ └── integration │ │ └── mapper │ │ └── ChildrenMapper.xml │ └── templates │ ├── children │ │ ├── index.html
テーブル構造
このサンプルでは下記のテーブルを使用します。
| child_id | BIGINT |
| name | VARCHAR(50) |
| birthday | DATE |
一覧表示画面のコントローラー層
@Controller
public class ChildrenController {
private final ChildrenService childrenService;
public ChildrenController(ChildrenService childrenService) {
this.childrenService = childrenService;
}
@RequestMapping("/children")
public String index(Model model) {
// 子どもリストを取得
List<Child> children = childrenService.getAll();
// 画面表示
model.addAttribute("children", children);
return "children/index";
}
}一覧表示画面のサービス層
@Service
public class ChildrenService {
private final ChildrenMapper childrenMapper;
public ChildrenService(ChildrenMapper childrenMapper) {
this.childrenMapper = childrenMapper;
}
/**
* 全件取得する
*/
public List<Child> getAll() {
// DBから取得
List<ChildrenEntity> allChildren = childrenMapper.selectAll();
var children = allChildren
.stream()
.map(child -> new Child(child.getChildId(), child.getName(), child.getBirthday()))
.collect(Collectors.toList());
return children;
}
}一覧表示画面のインテグレーション層
@Mapper
public interface ChildrenMapper {
List<ChildrenEntity> selectAll();
}DB接続にはMybatisを使用しました。
そのため、@Repositoryではなく@Mapperを付与したインターフェースを作成し、命名は「テーブル名+Mapper」とします。
<mapper namespace="com.springhack.okozukaisystem.integration.mapper.ChildrenMapper">
<select id="selectAll" resultType="com.springhack.okozukaisystem.integration.entity.ChildrenEntity">
SELECT c.child_id, c.name, c.birthday FROM children c
</select>
</mapper>Mybatisの場合は、ネイティブSQLを使用しますので、
MapperのselectAllに対するSQLを定義しておきます。
@AllArgsConstructor
@Data
public class ChildrenEntity {
private Long childId;
private String name;
private LocalDate birthday;
}Childrenテーブルに対するエンティティを作成します。
MybatisでSELECT結果を自動で格納させるために、@AllArgsConstructorを付与します。
一覧表示画面で使用するモデル
@AllArgsConstructor
@Getter
public class Child {
/** ID */
private Long childId;
/** 名前 */
private String name;
/** 誕生日 */
private LocalDate birthday;
}一覧表示画面のビュー
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>子どもマスタ|子どものお小遣い帳アプリ</title>
</head>
<body>
<header></header>
<main>
<h1>子どもマスタ</h1>
<div th:text="${message}"></div>
<table border="1">
<tr>
<th>名前</th>
<th>生年月日</th>
<th>年齢</th>
<th>操作</th>
</tr>
<tr th:each="child: ${children}">
<td th:text="${child.name}"></td>
<td th:text="${child.birthday}"></td>
<td>TODO</td>
<th>
<button th:attr="onclick='location.href=\'/children/edit?id=' + ${child.childId} + '\''">編集</button>
<button th:attr="onclick='location.href=\'/children/remove?id=' + ${child.childId} + '\''">削除</button>
</th>
</tr>
</table>
<a href="/children/register">子どもを登録</a>
</main>
<footer>
<a href="/">トップページ</a>
</footer>
</body>
</html><div th:text="${message}"></div> は、登録画面で登録成功したときに、メッセージを表示するために書いています。